kg@KPapaMac ~ % cat .plan $$$$$$\ $$$$$$$\ $$$$$$$$\ $$$$$ \ $$\ \_$$ _| $$ __$$\ $$ _____| $$ __$$$\ $$ | $$ | $$ | $$ | $$ | $$ / $$ | $$ | $$ | $$ | $$ | $$$$$\ $$ | $$ | $$ | $$ | $$ | $$ | $$ __| $$ ___$$ | $$ | $$ | $$ | $$ | $$ | $$ | $$ | $$ | $$$$$$\ $$$$$$$ | $$$$$$$$\ $$ | $$ | $$$$$$$$\ \_____/ \_______/ \________| \__| \__| \________| IMAGINE ----> DESIGN -----> ENGINEER ------> ACHIEVE --> AND LIVE ///////////////// the future today NOT tomorrow. /////////////////
Check out my X | LinkedIn | kgea@me.com
Full Stack Experience
 MinistryJobs.com
MinistryJobs.com
A web application built with Wordpress and Vue.js, integrated with a Laravel API and database. Originally developed by DiscoverAM, I've been responsible for ongoing maintenance and feature development.
Job Description AI and App
I developed a custom application using Node.js for the backend API and Vue.js for the frontend. The system integrates with OpenAI to automatically generate job descriptions. User data is transmitted through API calls and iframe PostMessage protocol, with all chat interactions stored in a MongoDB database.
Watch the promotional video below to see this feature in action:
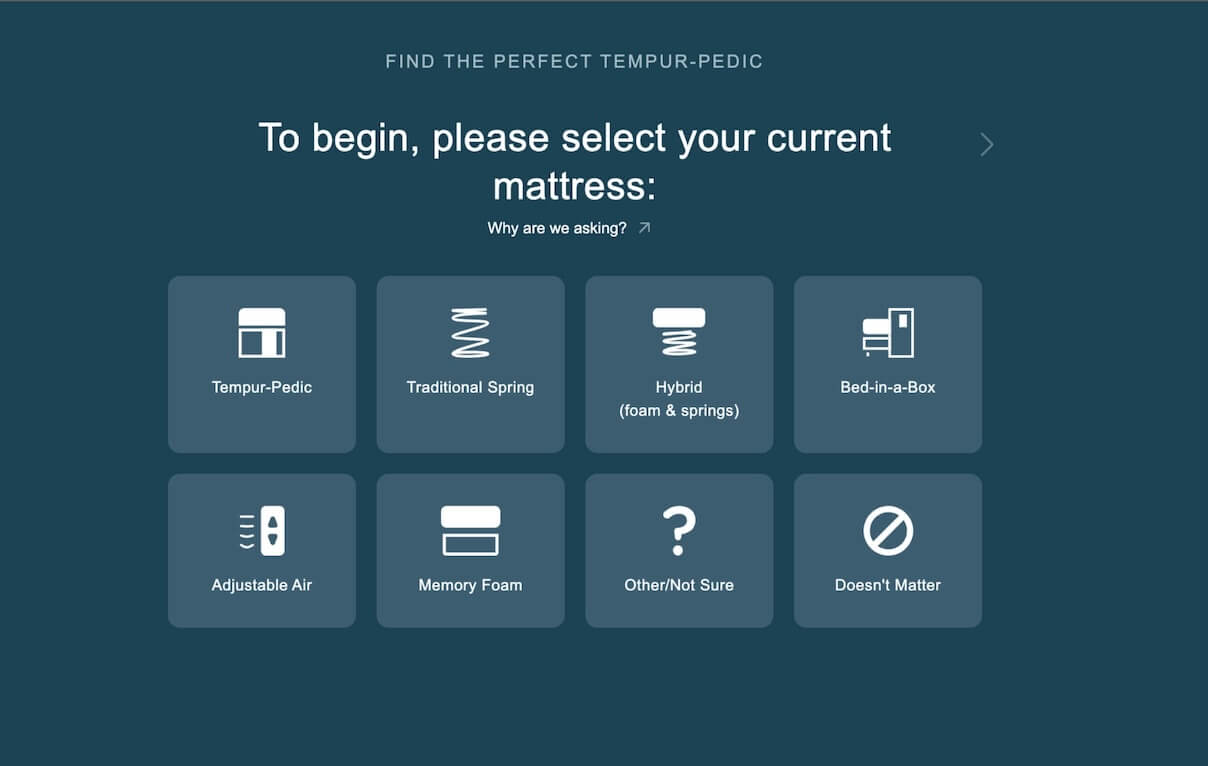
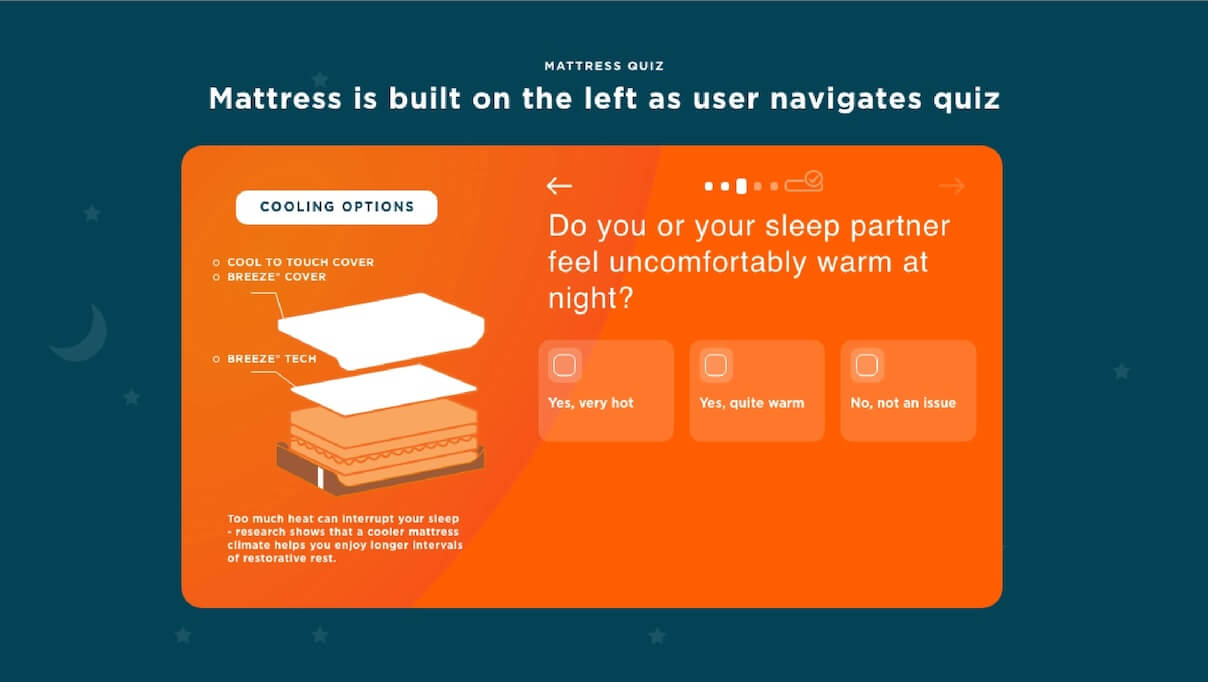
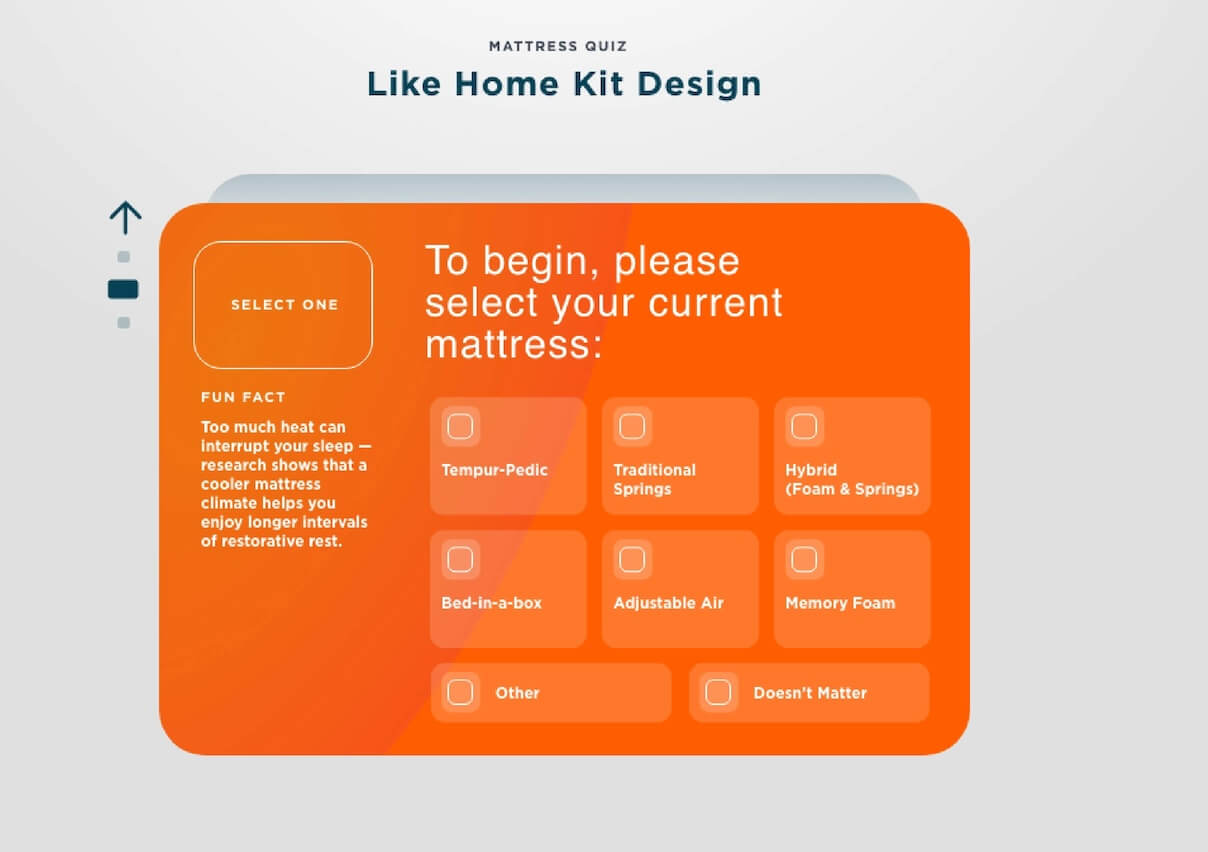
Product Selector
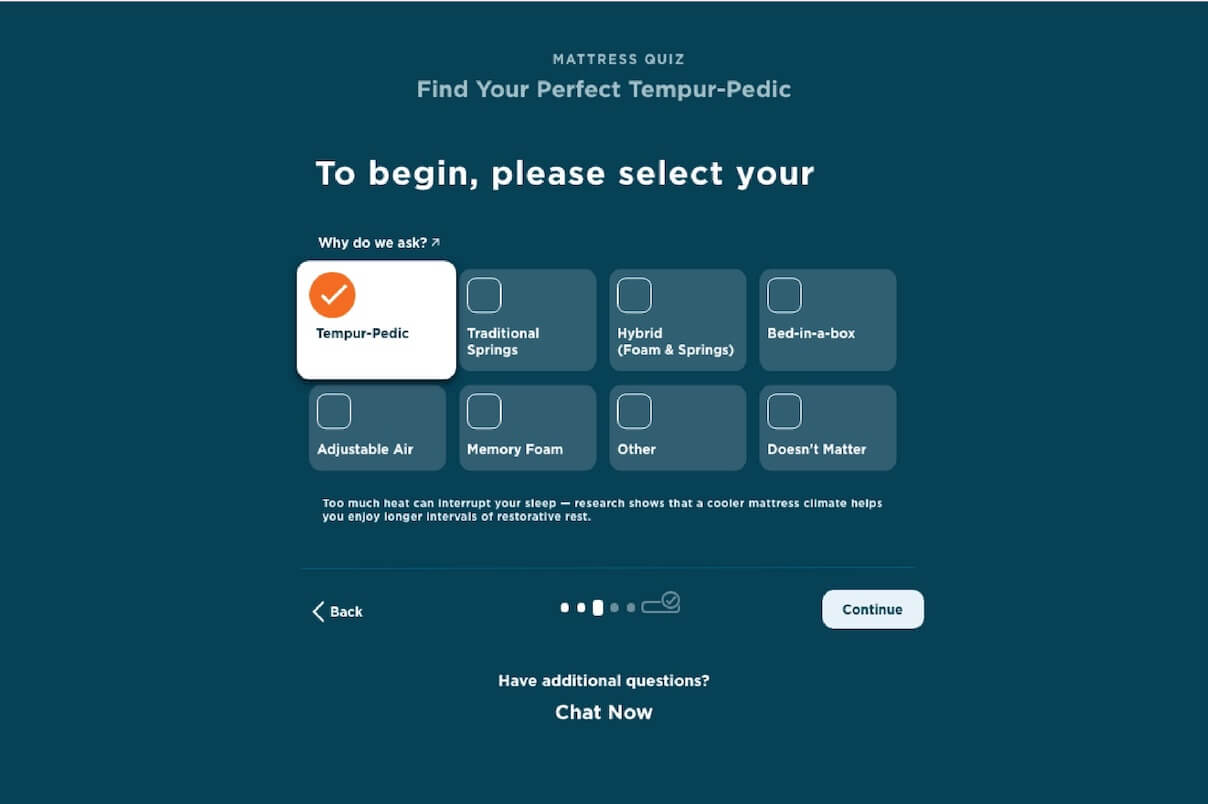
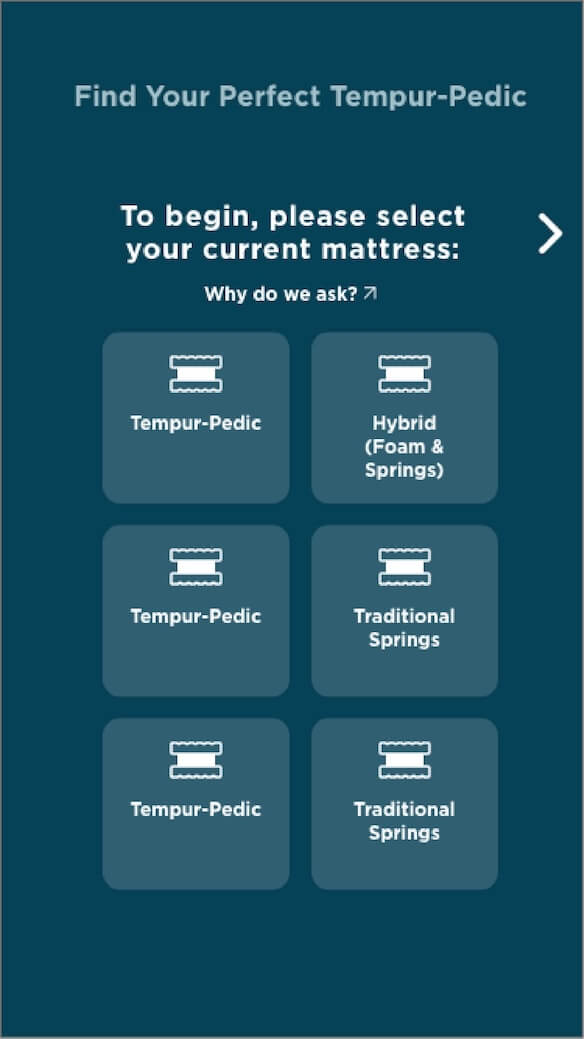
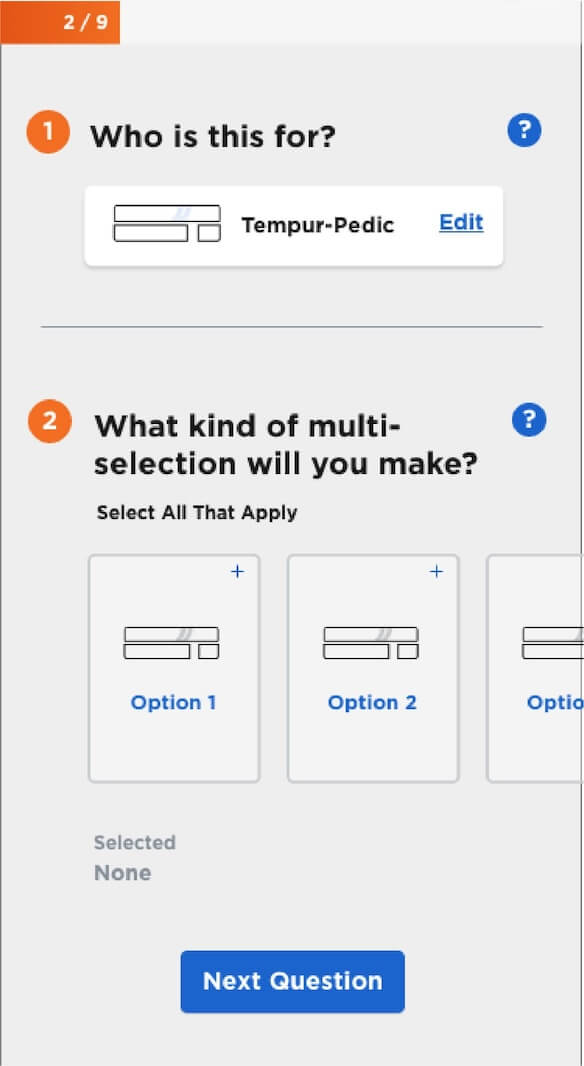
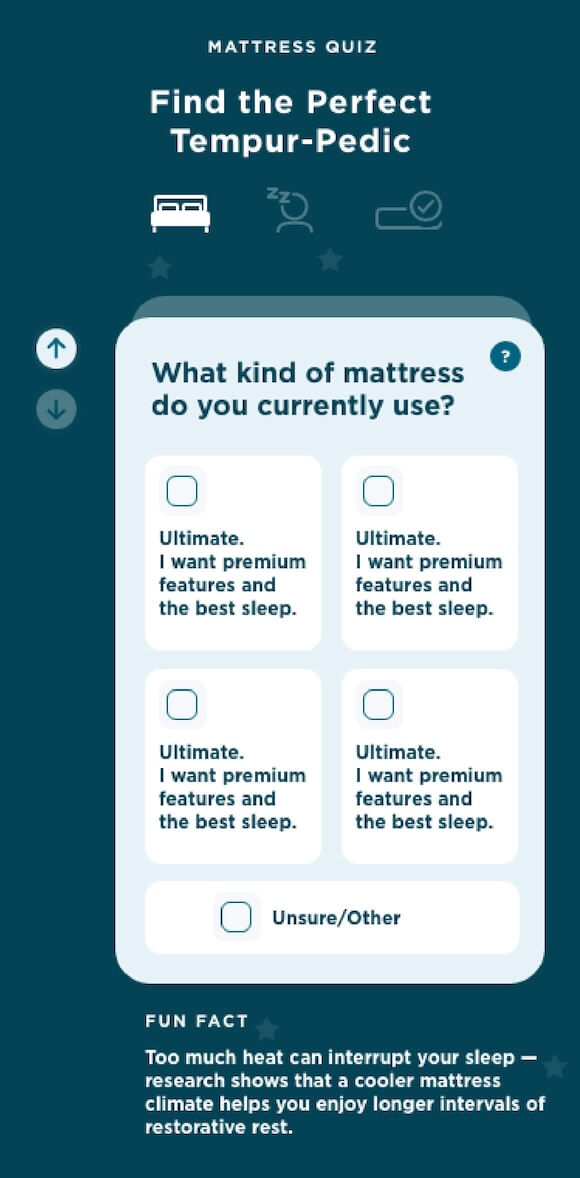
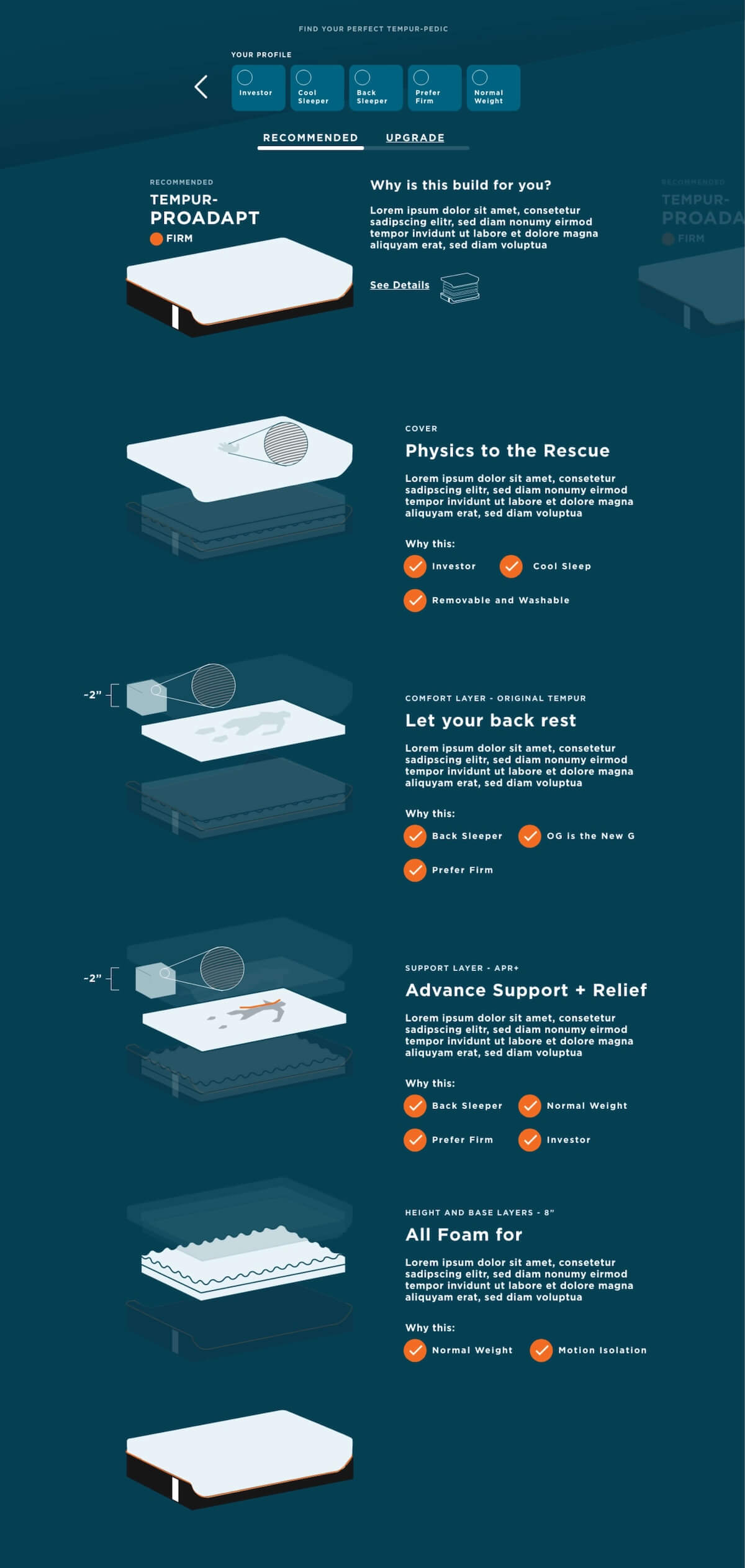
These designs and prototypes were created for Tempur-Pedic as a mattress quiz. I needed to learn everything I could about their products, the industry, get lead salesman tips, and to create something that would stand out from the the rest, yet be relative for the user. Below are multiple concepts and a couple working prototypes of the designs, logic, and data.
Interactive Website Prototypes
Tiles Design
Every pixel and thought for this project is designed and coded by me. Wrote the data in JSON, using JavaScript to read/write the HTML on the fly based on the logic.

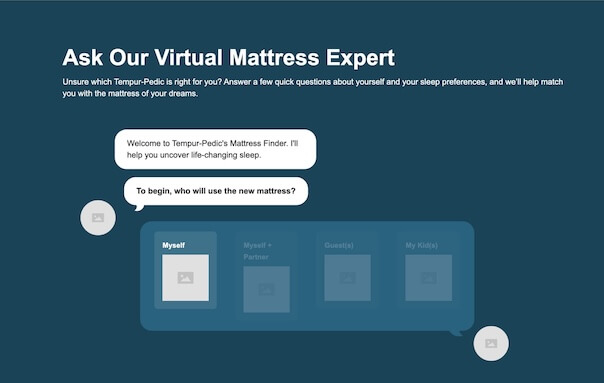
Chat Design
Used Typeform for question logic, Webflow for styling, and JavaScript to dynamically render content from scraped Typeform JSON data.

Additional Prototype Designs








WEBSITES & UI DESIGN
 Wagtail
Wagtail
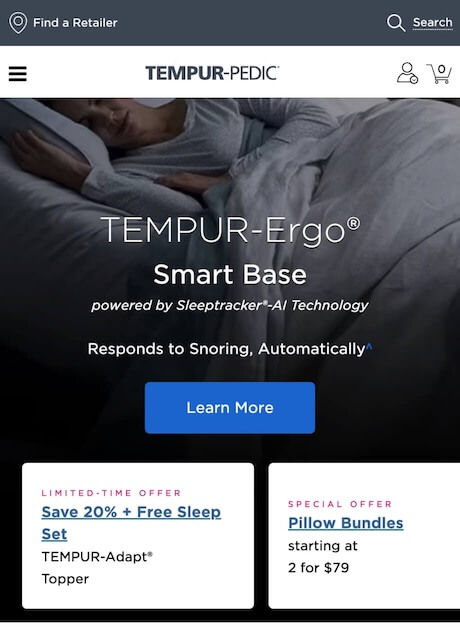
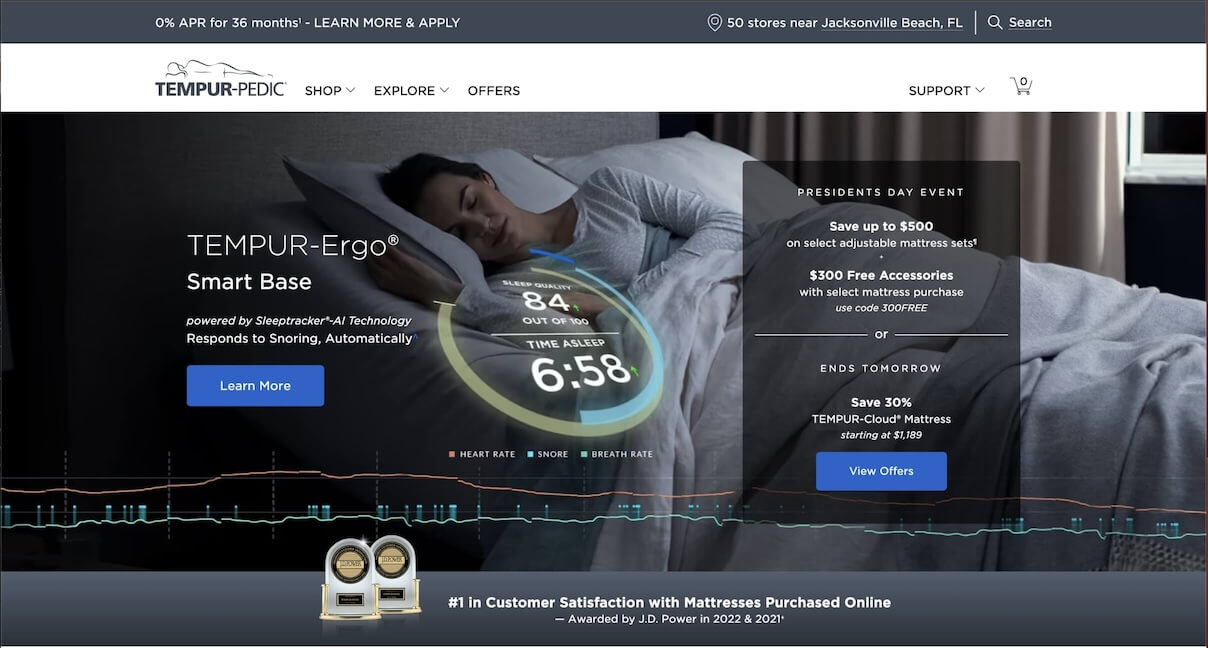
TempurPedic.com
After having the pleasure to work as a Sr. UX/UI Designer on the web/marketing team, then promoted to Sr. Web Content Specialist, I had the privilege of not only designing for the website but also coding some of the initial CMS modules that were integrated into the CMS codebase. Initially, the design team used Adobe Photoshop and Comp layers to send designs to the remote development team, which was an inefficient and time-consuming process. After advocating for the use of Adobe XD for designing and submitting comps, we were able to streamline our workflow and save a significant amount of time.
Redesigned homepage hero - Link

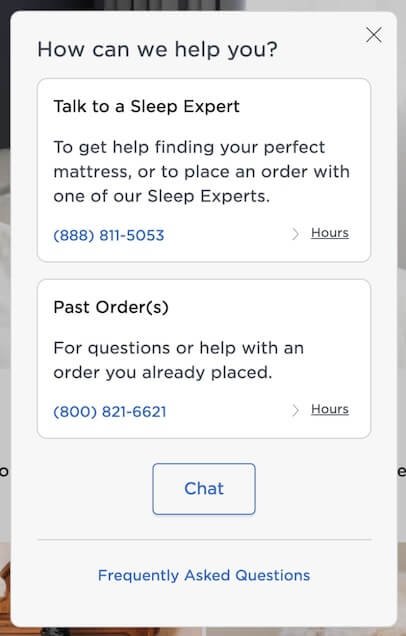
Designed Contact Us Modal

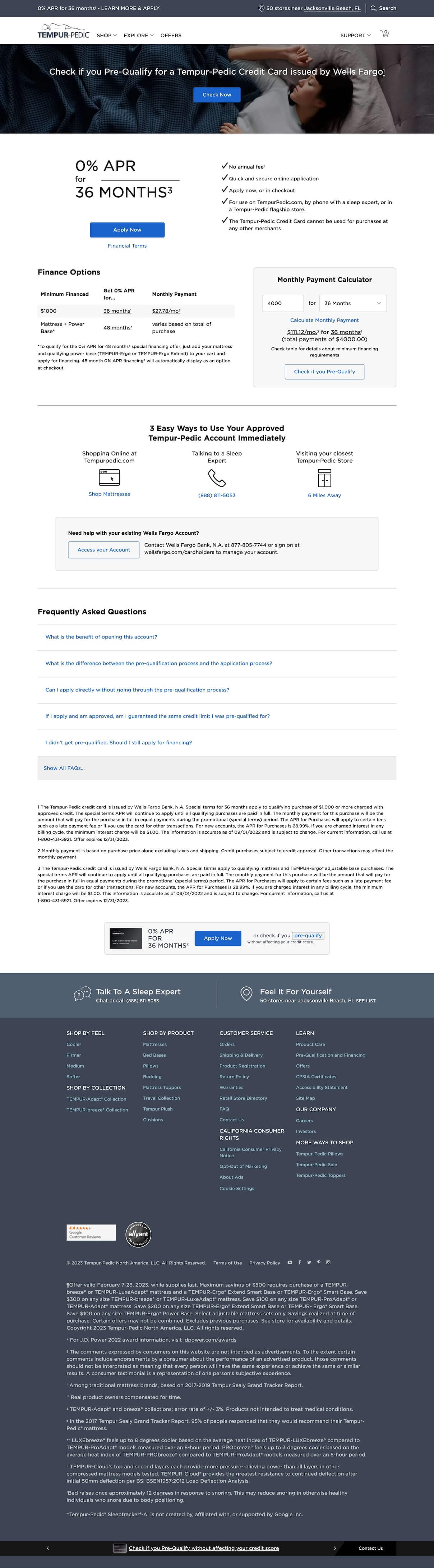
Designed Finance Page

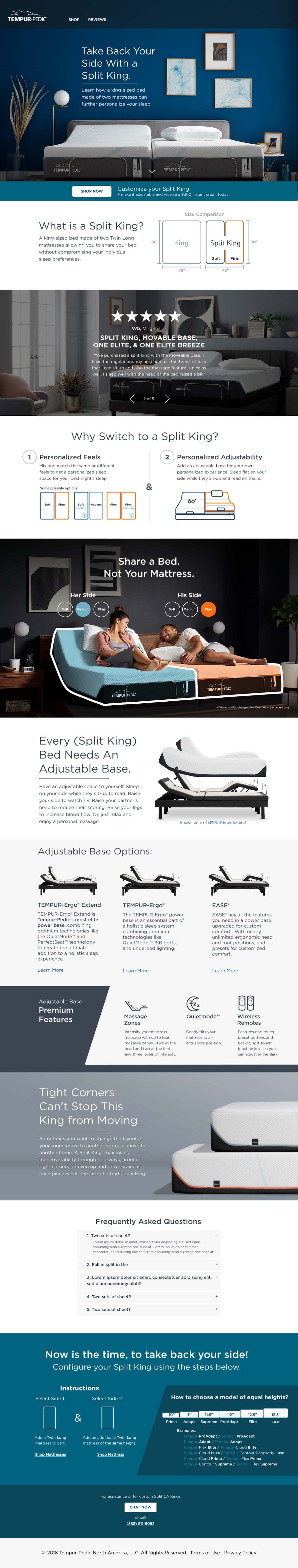
What is a split-king? Landing Page (Original Design)

Designed Mattress Size Guide

 Squarespace
Squarespace
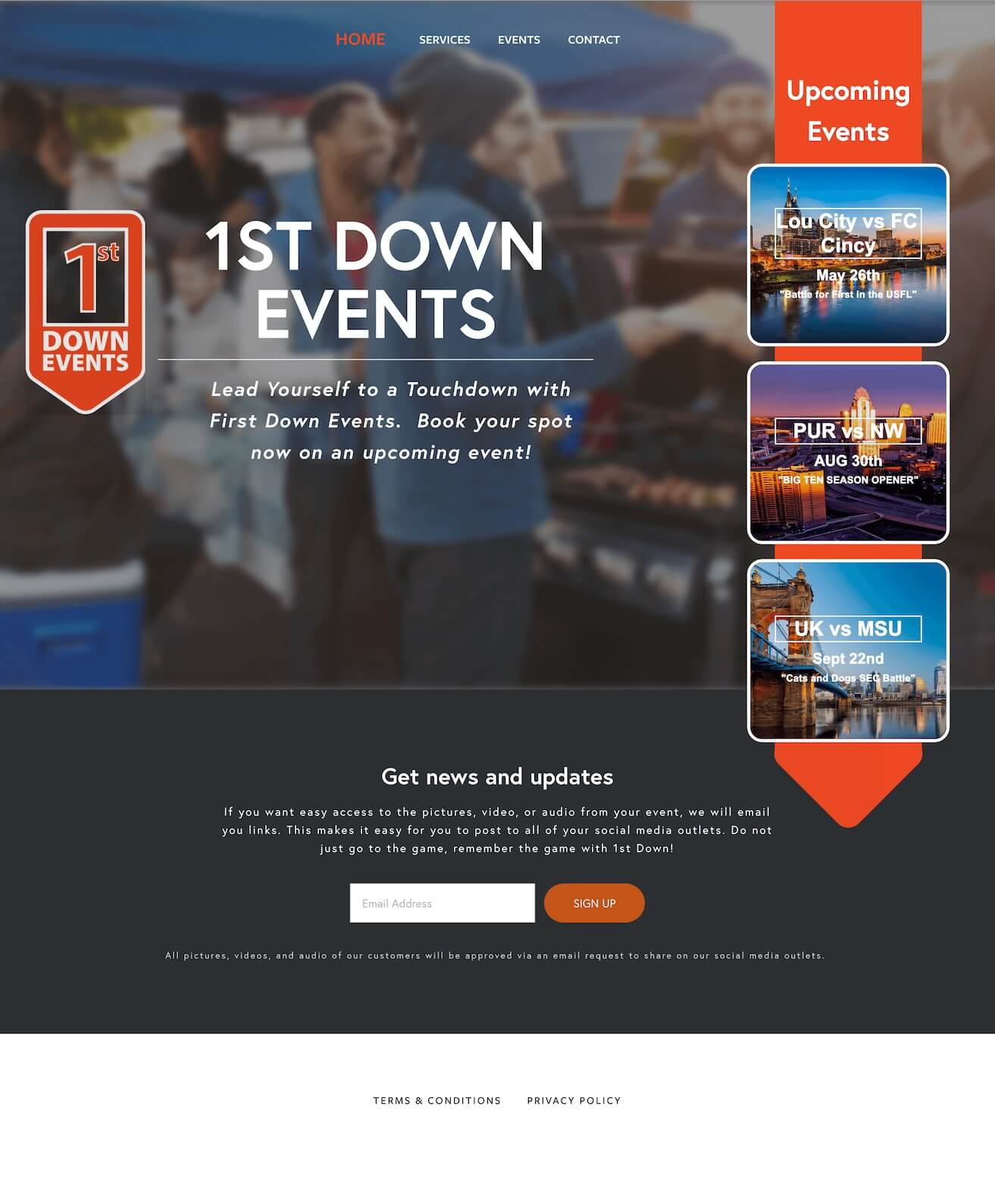
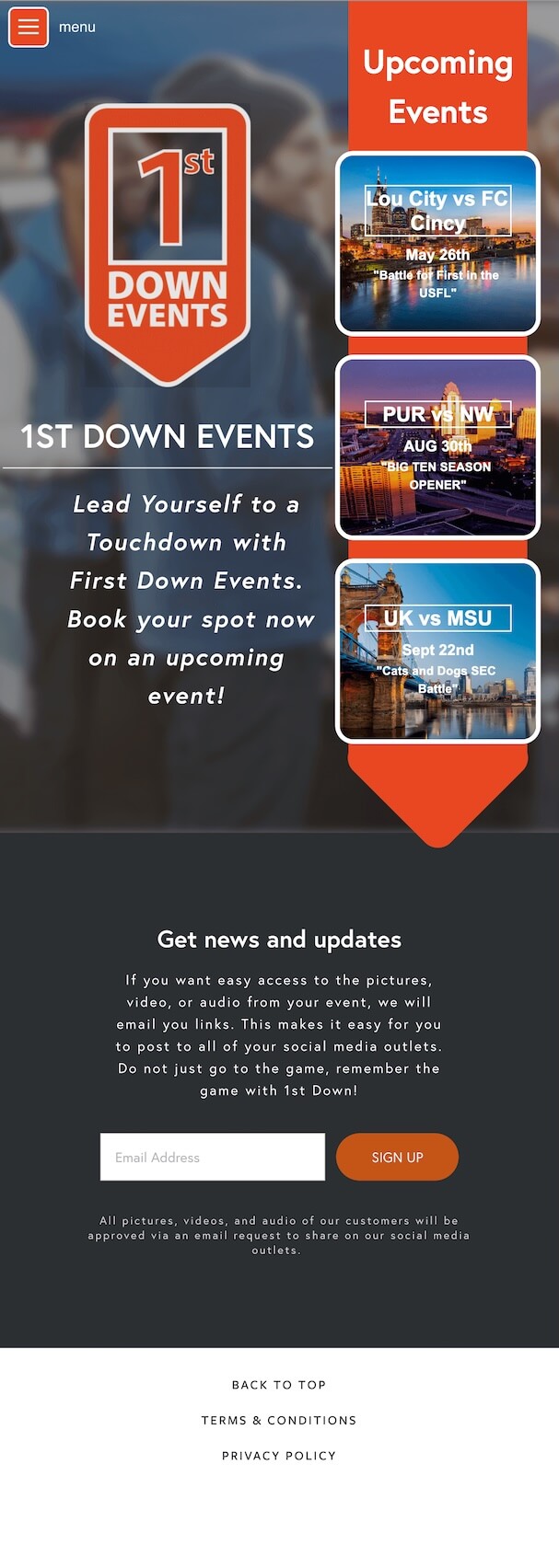
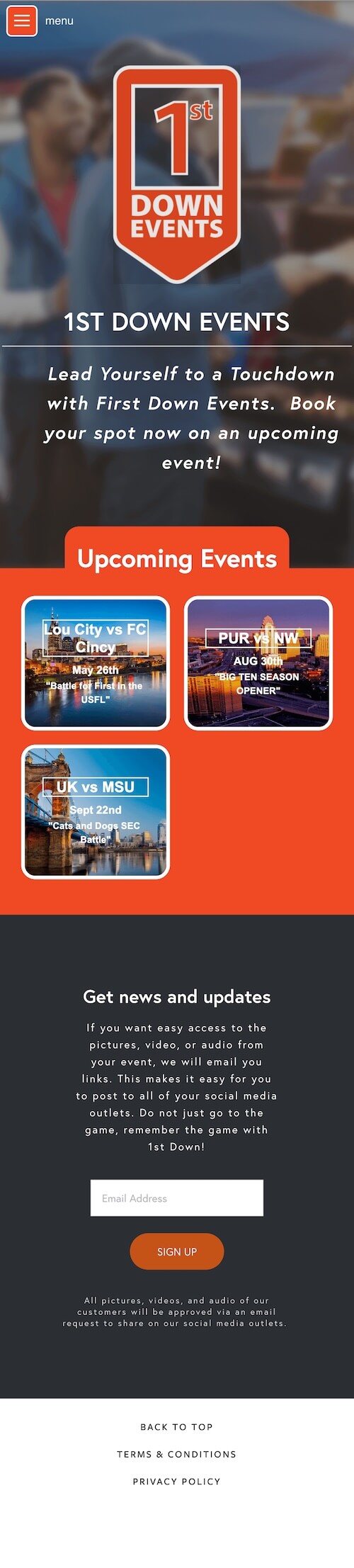
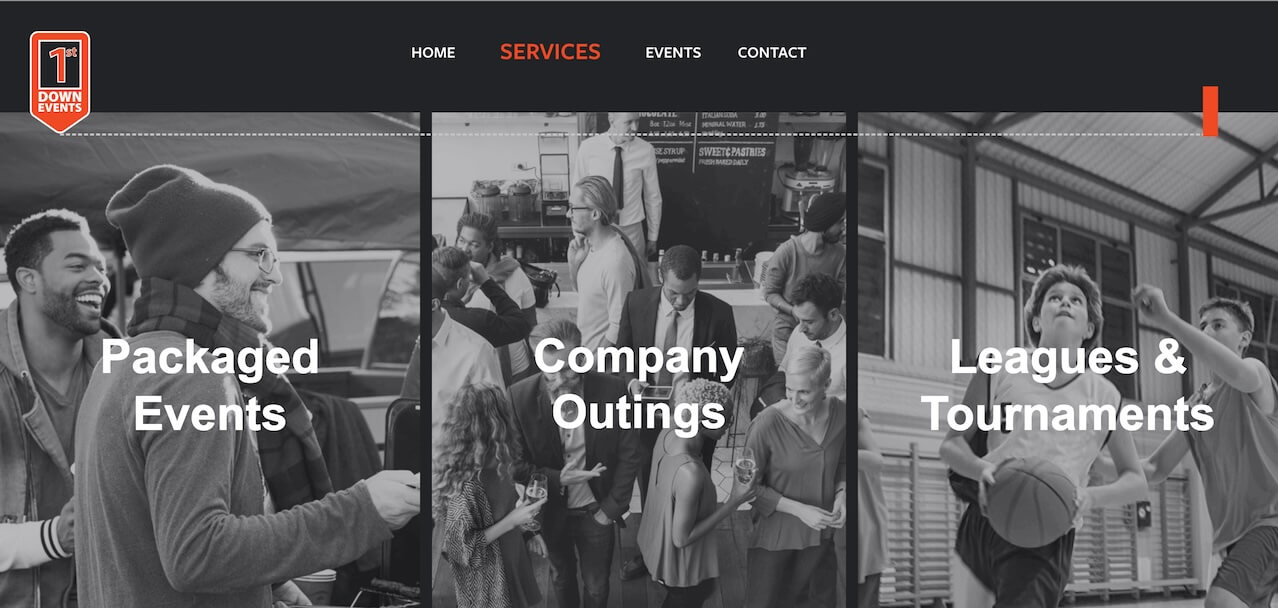
FirstDownEvents.com (offline)
Desktop View

Tablet View

Mobile View

Desktop Menu

Fun Mobile Menu

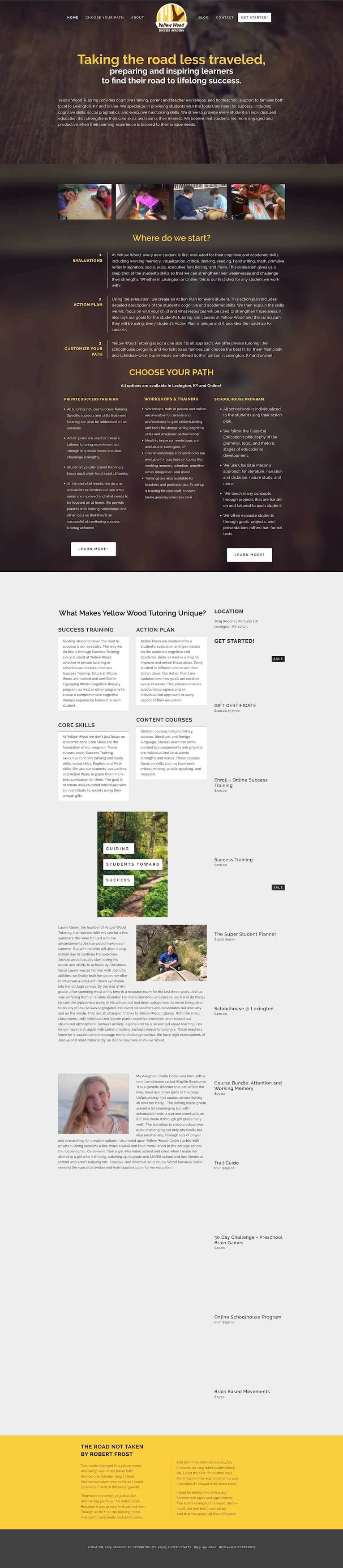
ywsuccess.com (offline)

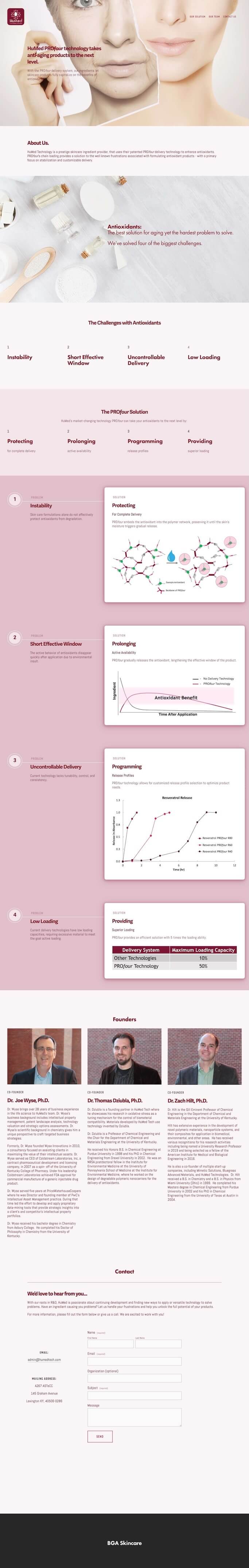
humedtech.com

 Wordpress
Wordpress
Divi Theme
kyshrm.org
Redesigned and restructured content to be more modern and user-friendly.
compassky.com
Created from a given design using Divi CMS from a blank page to full site.
Oxygen
frootgroup.com
Updated content and troubleshoot issues, along with the use of custom post types plugin and Advanced Custom Fields (ACF Plugin)
Breakdance
lp.mbrp.com/blog/
Implemented Figma design into specific page type templates. Using custom post types plugin, Advanced Custom Fields (ACF Plugin).
mselevator.com
Implemented PDF based design and developed from a blank page to full site. Using custom post types plugin, Advanced Custom Fields (ACF Plugin).
nxdc.com (Concept Site)
This was a fun concept to design and develop. It was a site that was built to be a landing page for a product that allows surgeeons to see cancer tumors under florescent lights. So as the user scrolls down the page, the florecent lights turn on and the tumor is highlighted.
Elementor
bigfootdecks.com
Stylized and implemented a pop-up modal and for a quote quiz. Integrated WP-Forms and OptinMonster together.
o2smiles.com
Updated page content
agerejuvenation.com (revamp)
Stylized and updated content.
WPBakery
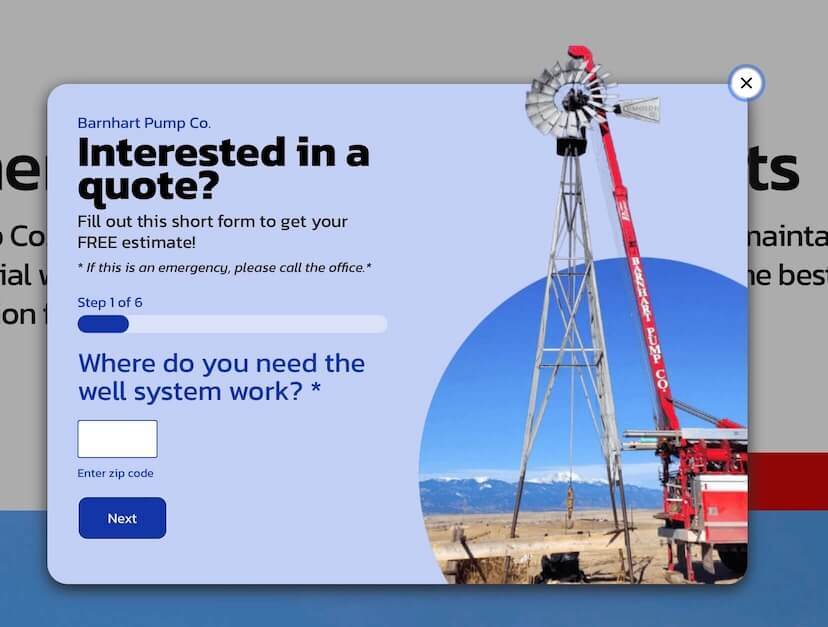
barnhartpump.com
Designed and implemented pop-up modal and for a free quote form. Integrated WP-Forms and OptinMonster together.

agerejuvenation.com
Updated page content
Other
toptix.com (Offline)
Implemented Designs as custom template code. Scripted html tags to show in sync with timing of a background video.
 Shopify
Shopify
mbrp.com
This site made me fall in love with Shopify's templating system and customization. Implemented Figma designs using Shopify's templating system, custom coded templates, GSAP scroll animations, custom elements, and template schemas.
Some example pages:
-
FAQs
The client wasted a way to sort their FAQs by category and have the ability to search for a specific question.
-
Merch Product Page
The client wanted a way to select a variant based on the url, also create a color specific slideshow, and gallery, with a Sizing modal.
-
About
Client wanted total customization of the content using schema section blocks
-
Warranty
Developed based on a Figma design.
goodwoods.com
Stylized sections and troubleshoot issues.
matboardhq.com
Troubleshoot and updated template files for new features.
texashaynet.com
Updated content, edit template files, stylized, and implemented 3rd party forms.
 BigCommerce
BigCommerce
jiffysteamer.com
Updated content, created customized template files, stylized, and edited/created graphics. Utilized BigCommerce API to POST/GET/PUT data for custom PHP scripts to create XML order and customer data they import into their inventory system.
shop.flexineb.us
Updated content, created customized template files, stylized, and edited/created graphics. Utilized BigCommerce API for custom PHP scripts to create XML order and customer data they import into their inventory system.
idealfarmequipment.com
Implemented designs and stylized content using Shogun page builder. Edited / created images.
lexingtonequinemedical.com
Implemented designs, stylized content, and updated template files.
Millridge.com (Switched to Wordpress)
Implemented designs, importing/updating products stylize content, customized template files, and used Shogun page builder.
Landbigfish.com (in-progress)
Redesigning, importing/updating hundreds of products, creating custom templates, utilizing GraphQL to pull in additional data for template files, stylizing, and used BigCommerce API to POST/GET/PUT data and utilize web hooks for content/product updates.
 Custom Code
Custom Code
AMC PR Kits
Fear the Walking Dead (PR KIT)
Built by hand referencing PSD design files. They wanted an animation of the show logo without the need of a local movie file. Used a sprite sheet of animation frames and iterated through them with CSS background-image animations. Was fun to build with the JS and CSS special effects they wanted to utilize.
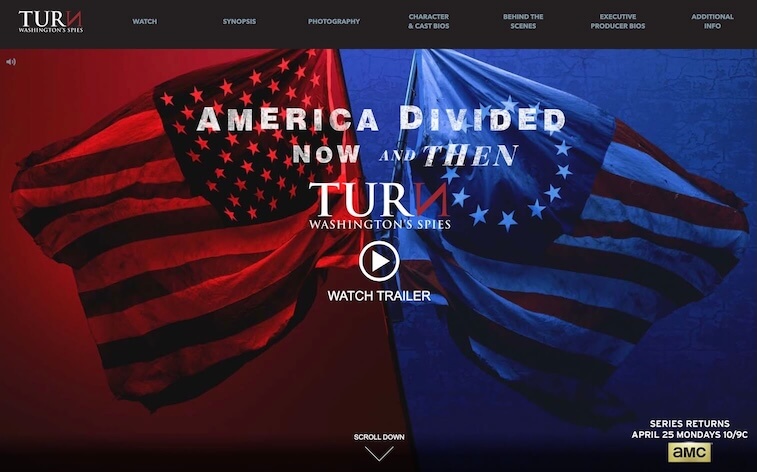
TURN Washington's Spies (PR KIT)
This is another PR Kit I built for AMC. This one also utilizes JS and CSS special effects.

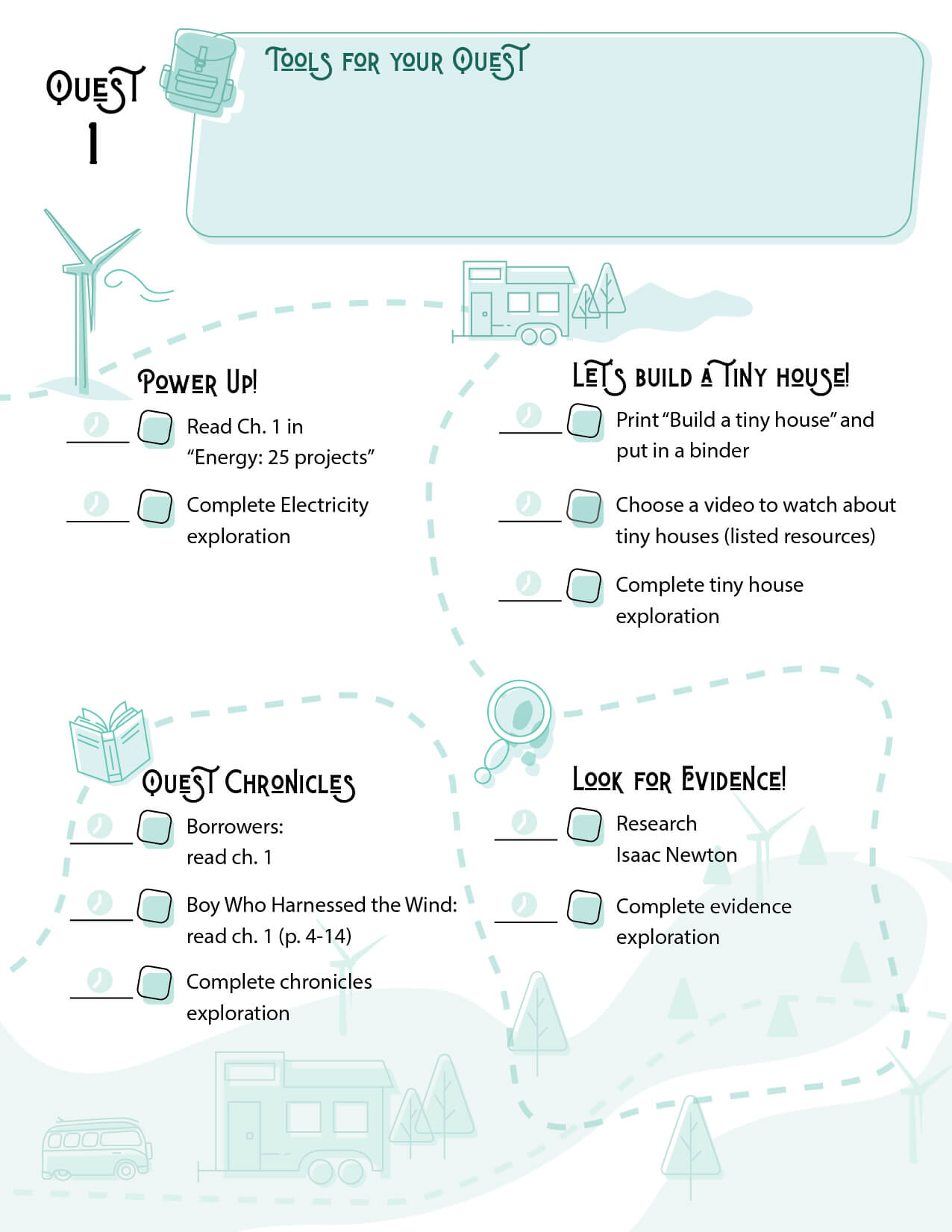
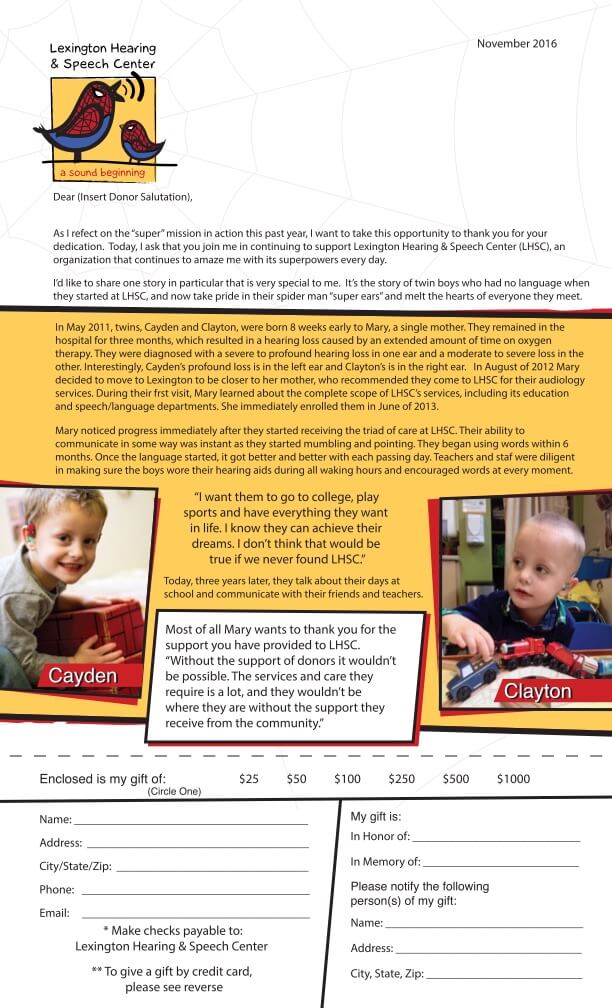
Business Cards, Printables, Brochures, Magazines















DRAWING, PAINTINGS
Personal & SCAD







MURAL PAINTINGS
Texas Roadhouse








ILLUSTRATIONS, LOGOS